How To Integrate Drupal And Tailwind CSS: A Step-By-Step Guide

It’s hectic and time-consuming when it comes to making something that takes a long time. Yes, we are talking about CSS stylesheets. It’s not easy to design a website because it’s not ‘effortless’.
In this blog, we will talk about the Integration of Drupal and Tailwood CSS to make this process a little bit easier for you.
A brief About Tailwind CSS
Tailwind CSS adopts a utility-first approach rather than building a class for the component. Tailwind CSS is a utility-first approach that makes creating applications faster and easier
Tailwind CSS offers limited benefits but assures you the flexibility and power to create your unique site.
- With less custom CSS, in Tailwind you can style elements directly in HTML by pre-existing styles.
- You can now manage your CSS file size by not constantly coding and growing the file size. By reusing old data you can now store files without dreading file size.
- No need to worry about class names because it is done with the help of a pre-designed system.
A Brief About Drupal
You are already aware of Drupal, Drupal is an open-source CMS (content management system). The strong features and adaptability of Drupal make it popular among web developers.
Drupal 10 is the latest version and contains new features that make it unchallenging for developers.
- The best part of using Drupal is you can customize and explore a wide range of themes, and templates available.
- Drupal is flexible and adaptable, making it perfect for creating websites without worrying about a bunch of things.
- No need to worry about security measures.
- Take care of SEO.
- Genuine support from the community.
Why Integrating Drupal with Tailwind CSS?
You have a brief idea of both Drupal and Tailwind CSS. Both are beneficial and scalable for web developers. Integration of Drupal with Tailwind CSS offers you multiple benefits with adaptability and flexibility.
- Reusable design templates.
- All types of screen sizes.
- Layouts are constant on different kinds of devices.
Step By Step Guide to Integrating Drupal with Tailwind CSS
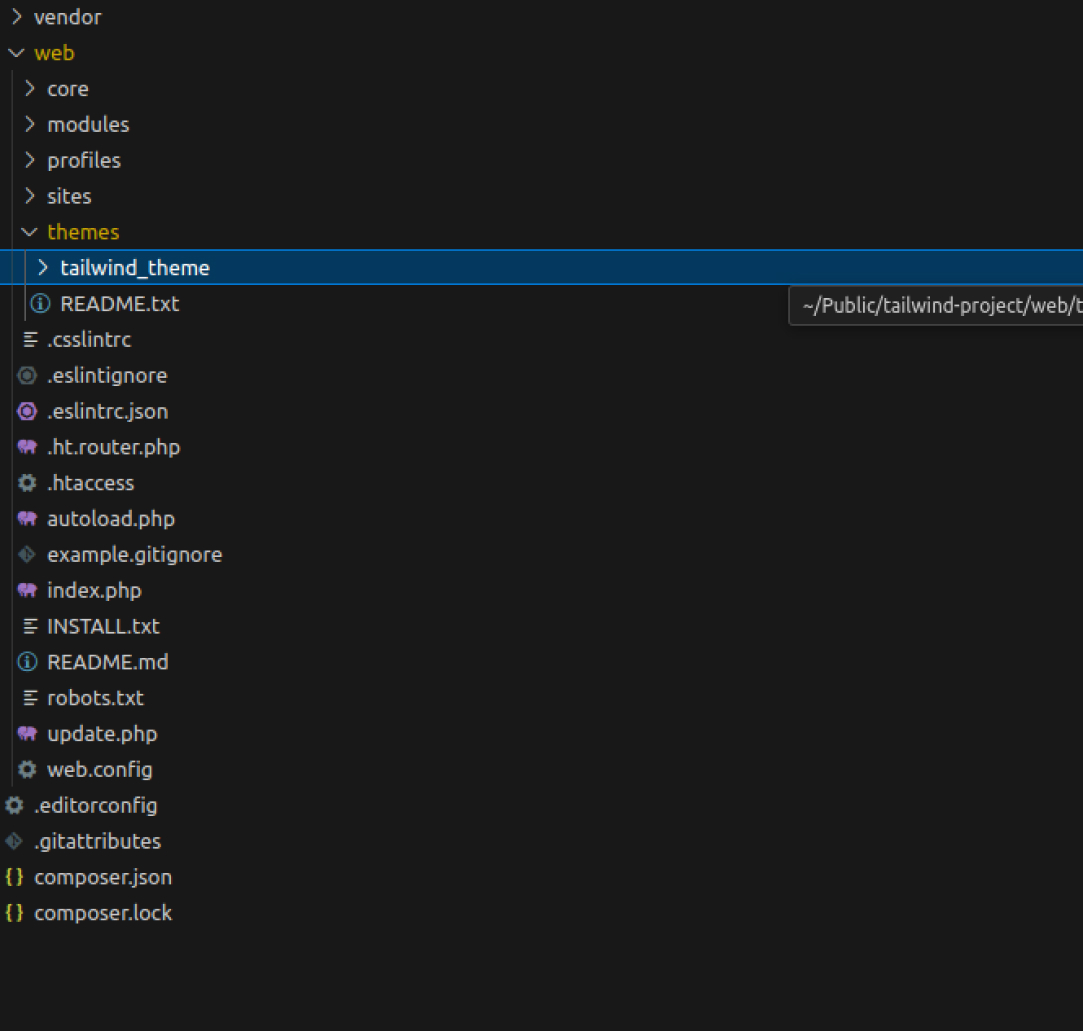
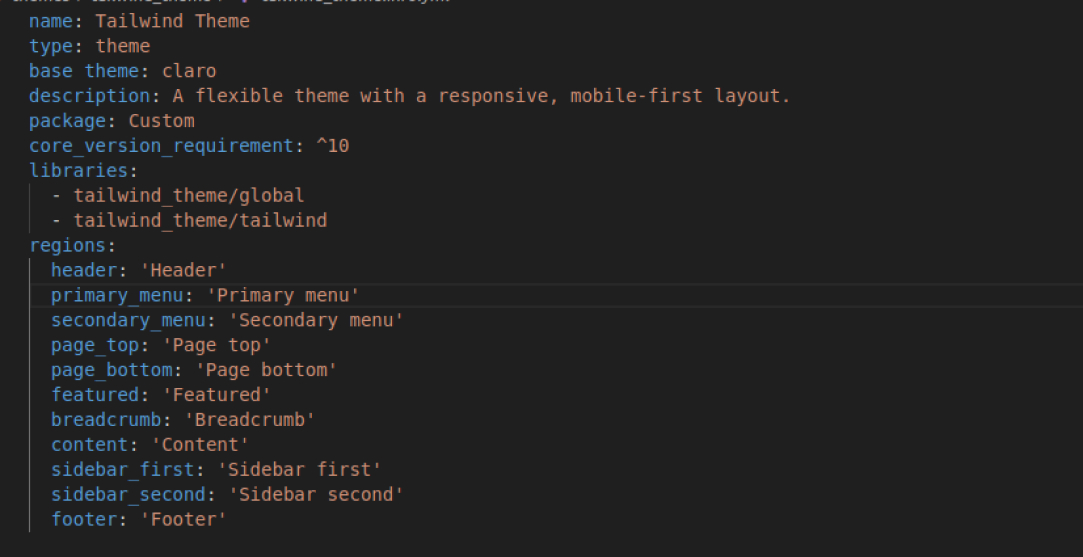
Step 1: Create a custom theme
We will create a Drupal custom theme and then integrate Tailwind CSS into the same.
Go to the root directory and type in the following command in the terminal
./vendor/bin/drush gen theme

Before installing Tailwind you need to follow following steps
first, install Node Package Manager in your system through the command
sudo apt install npm
then install Node Version Manager through commands
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
source ~/.bashrc
verify it by command : command -v nvm
Install the latest node.js version which is 14 through the command
nvm install 14
nvm use 14
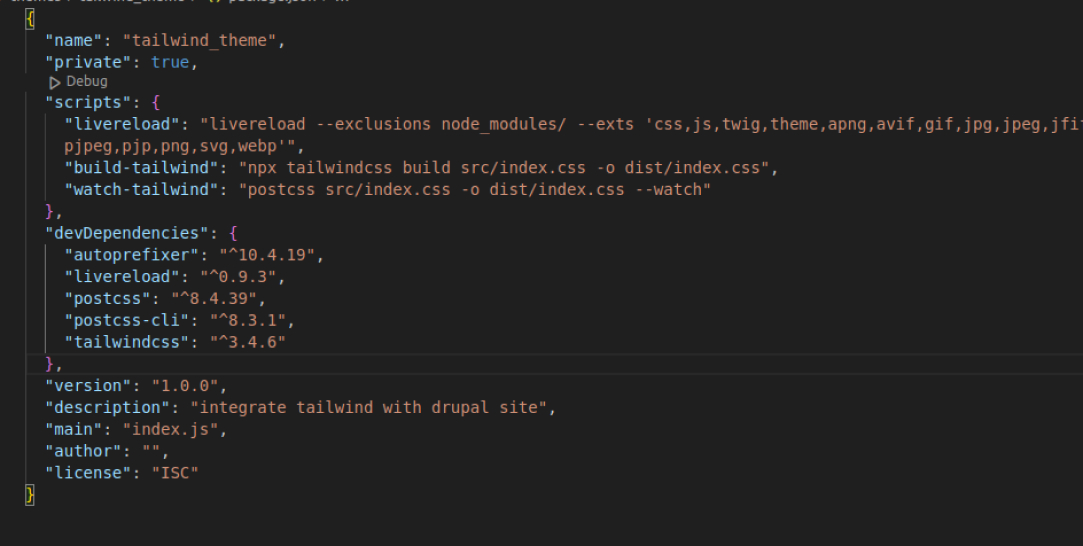
Next, we will generate the package.json file which we require to initialize a new node.js project. Through command
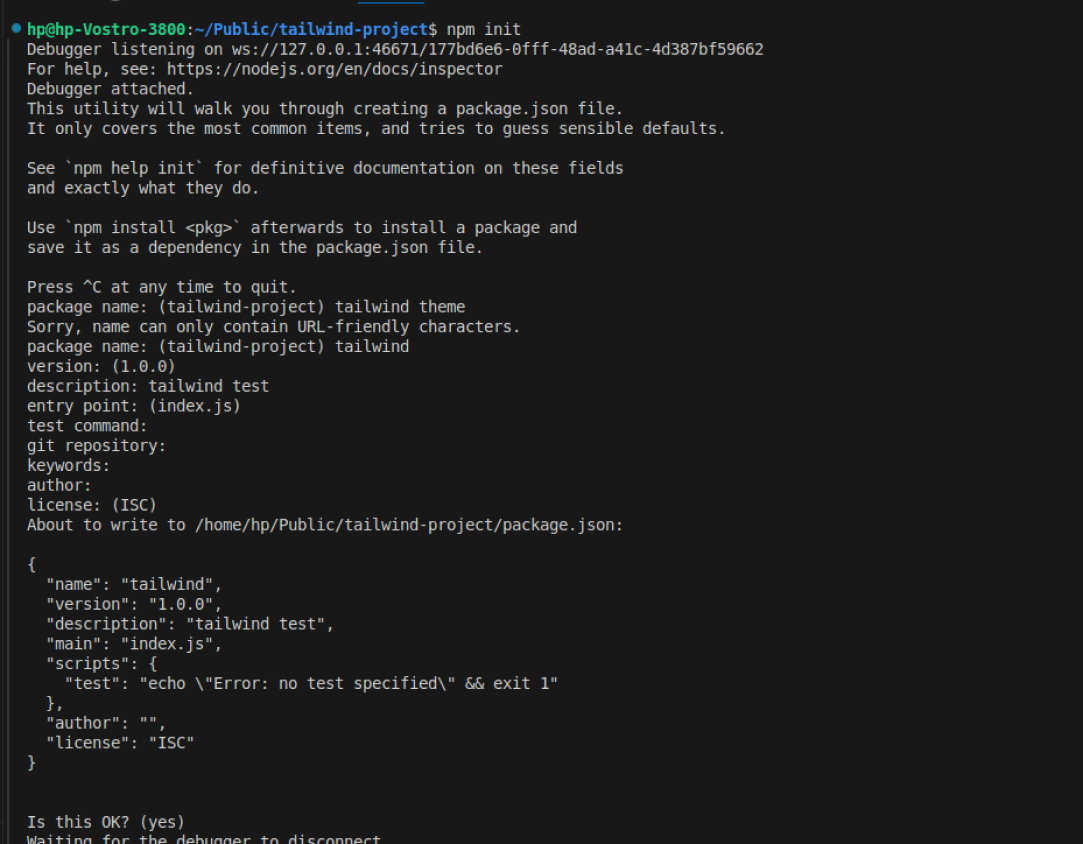
npm init

Go to the terminal and type in the following command npm init. It prompts us with a series of questions regarding our project. For this tutorial, I am keeping everything default by pressing the enter key until our package.json file is added as shown in the image.

Step 2: Install and set up Tailwind CSS
Now let’s install Tailwind and its dependencies and also configure it.
In the terminal, run the following command:
npm install postcss-cli@8.3.1 --save-dev
Next, let’s generate a Tailwind CSS config file using the following command:
npx tailwindcss init -p
Go to the tailwind.config.js file and set the path for Tailwind to scan. Since our Twig templates are in the templates directory, we will use that path as shown in the image.


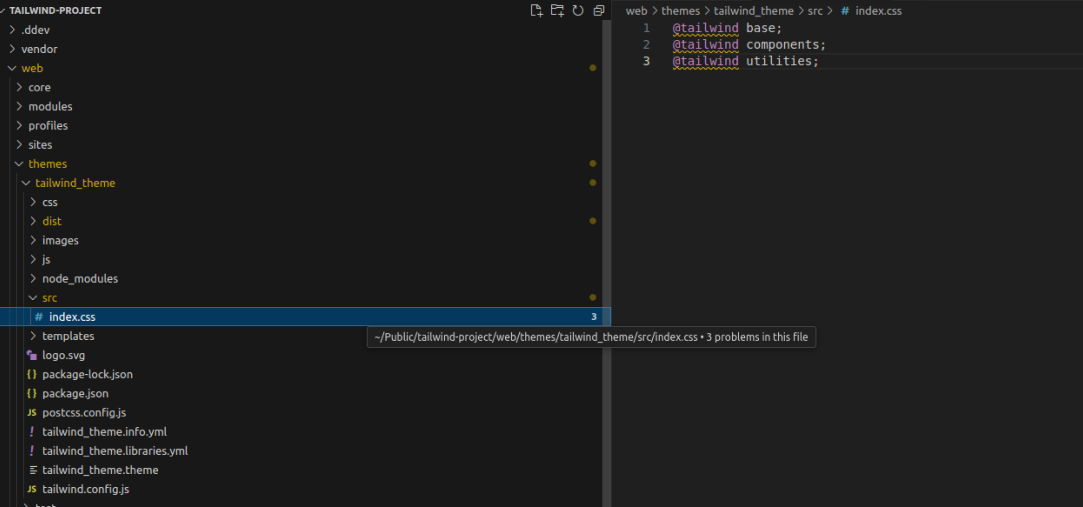
Now we need to create a CSS file to put the Tailwind directives in.
Create the src folder, create a file named index.css, and paste the following directives:
@tailwind base;
@tailwind components;
@tailwind utilities;

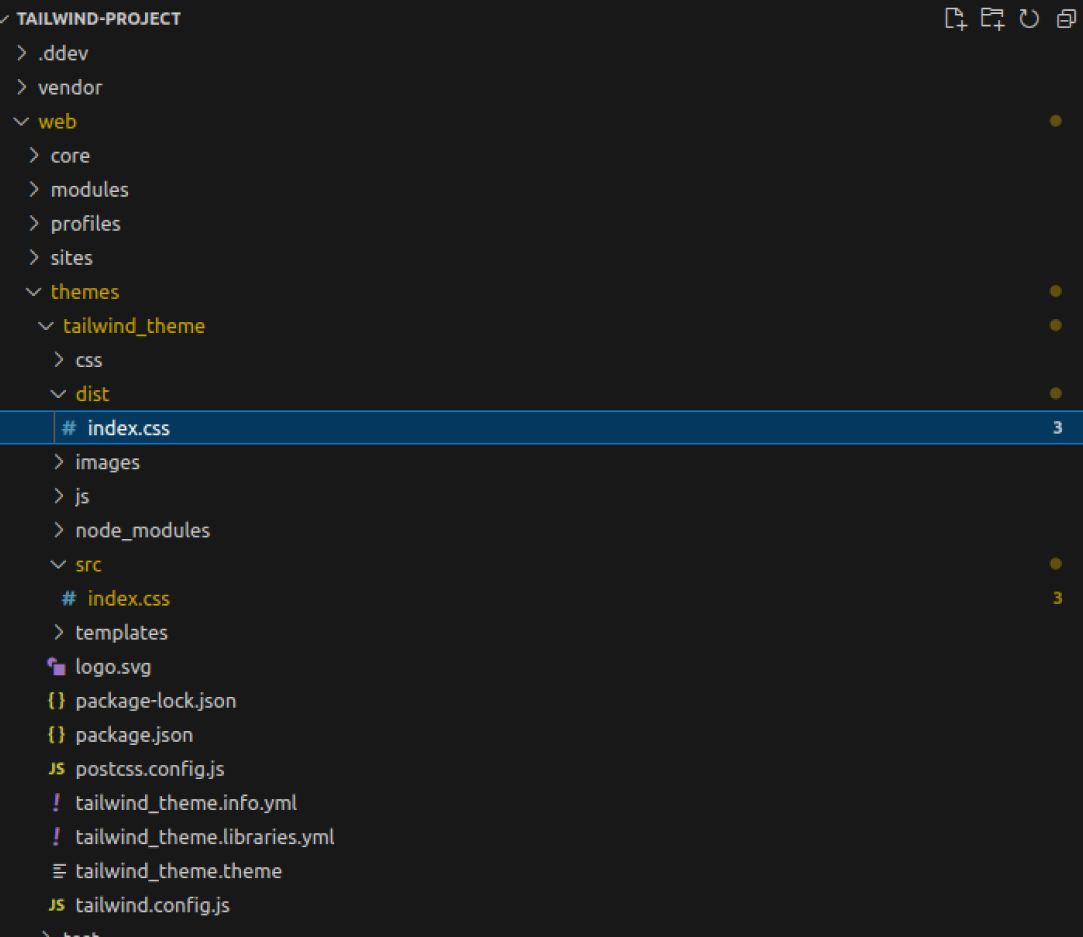
Create a folder where the Tailwind CSS will be compiled. On the same level as the src folder, create a folder named dist (or any name you prefer).

We now run the following command:
npx tailwindcss build src/index.css -o dist/index.css
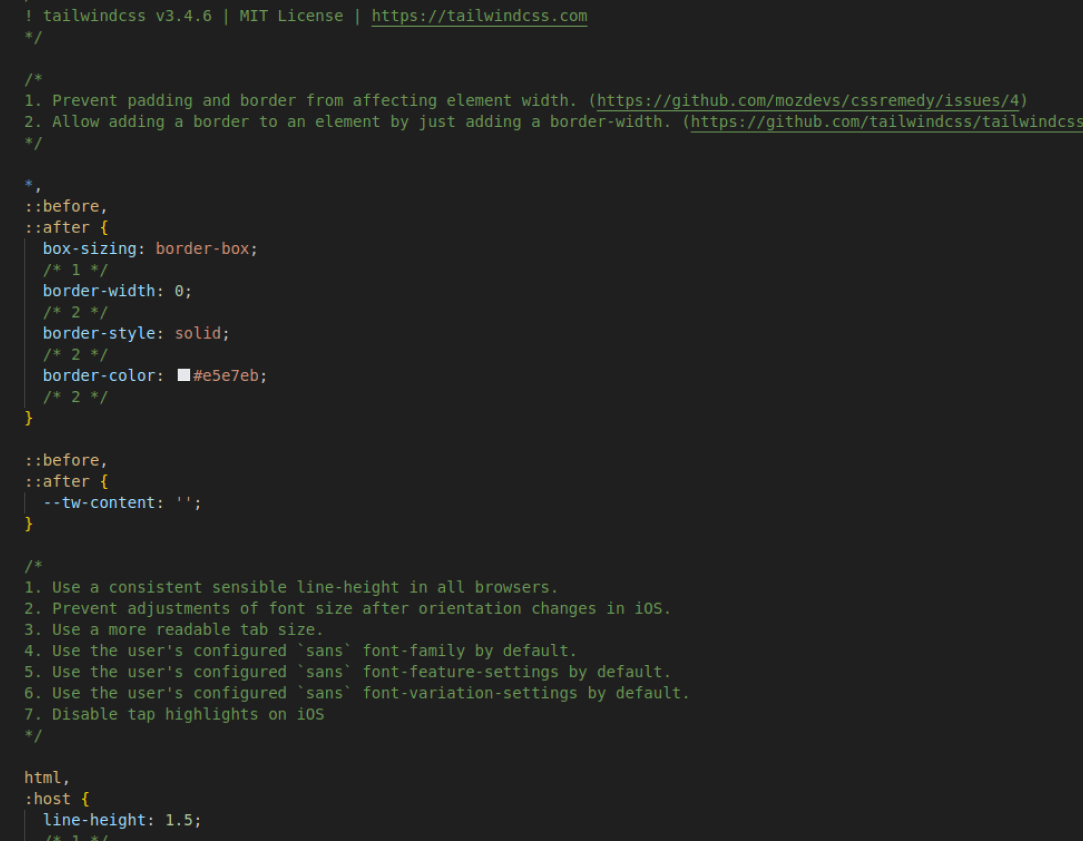
After executing this command, we will be able to see the compiled version of the Tailwindcss in the dist folder.
We can verify it by going to the dist folder as shown in the image.

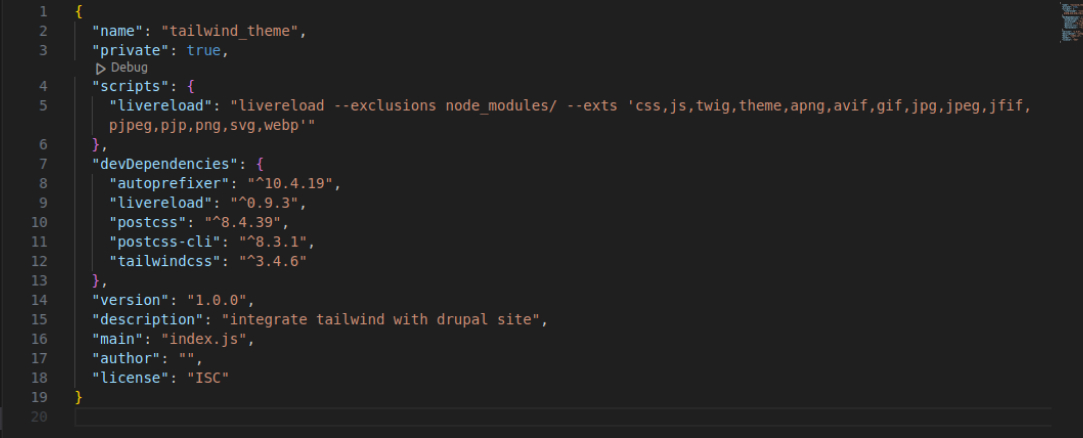
In the package.json file, we will be adding the scripts dev and watch which can be executed using npm run dev & npm run watch or using yarn dev & yarn watch.
The script dev compiles the code once as per command while the watch command keeps a watch on any change.

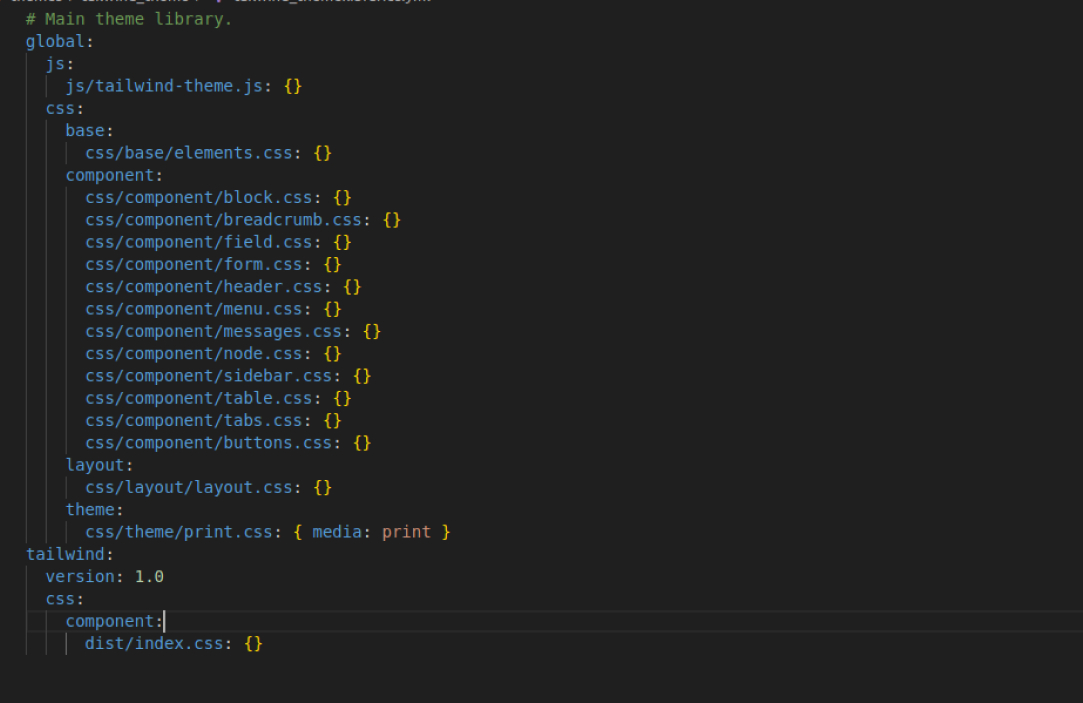
Step 3: Adding Tailwind CSS to our Drupal Theme
Now we will be adding Tailwind to our Drupal site. For that, we can add a library namely tailwind, and give it a CSS path of the dist/index.css. That means where we have our compiled tailwind.


Using Tailwind CSS In Our Drupal Theme
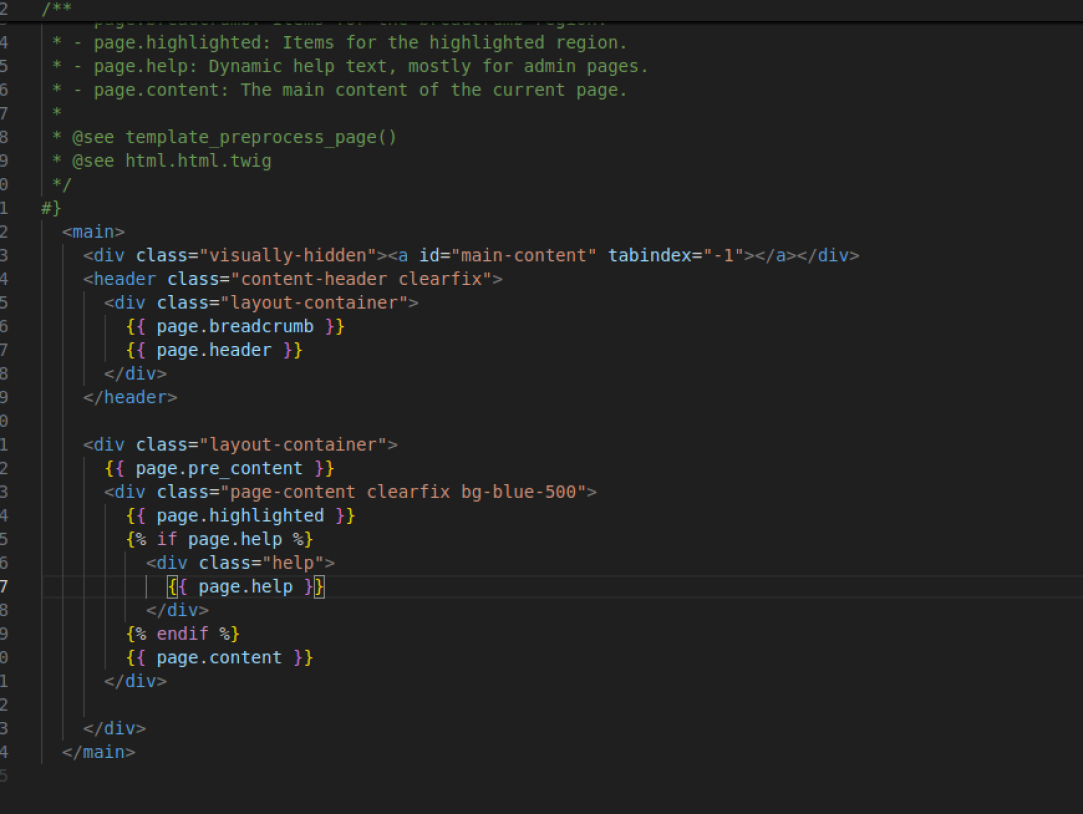
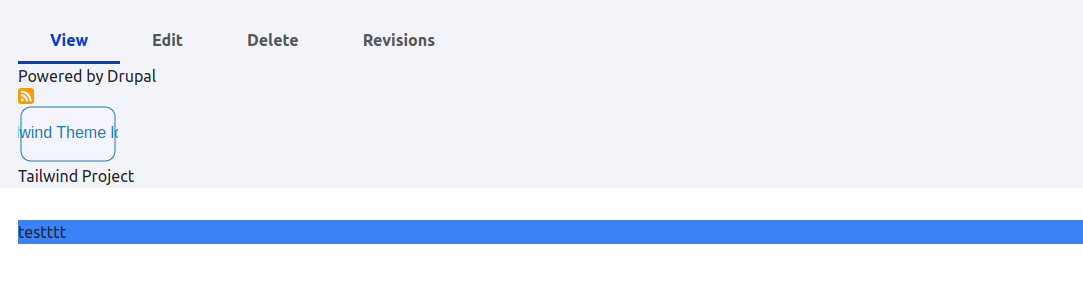
For this tutorial, I am using the page.html.twig file and adding a red background color by including the class bg-blue-500 in the markup. Clear the cache and check the output. Our Tailwind CSS class has applied the desired background color.
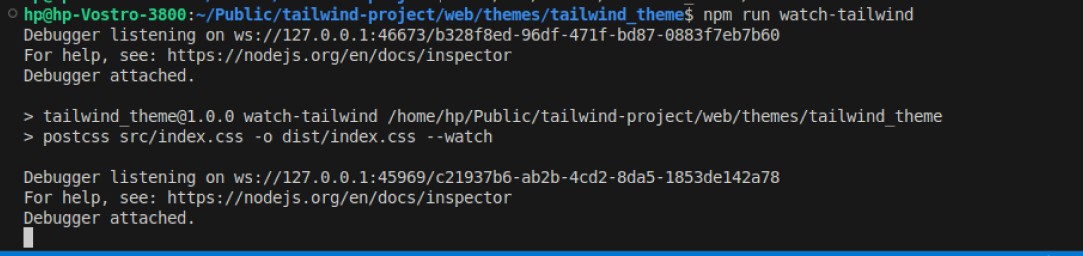
Run npm run watch-tailwind to compile the css



Let’s Wrap It Up!
Tailwind CSS along with Drupal works wonders for web developers. Both individually have tons of benefits and when integrated here’s what you can make out of it. Now you have access to flexibility, adaptability, and security, Multiple features with maximum benefits. Elevate your web development experience with Drupal and Tailwind CSS.
At LN Webworks, our team of Drupal experts are always ready to assist you. Contact us today to schedule your free consultation!
