Drupal Theming: A Comprehensive Guide For Developers

Drupal theming system is one of the most flexible and powerful tools for web developers, especially when it comes to creating visually appealing and highly functional websites. As a Content management system (CMS), drupal provides the best customization capabilities, making it a top choice for developers worldwide.
Today we are going to delve deeper into Drupal’s Theming system, and its core component.
In this blog, we’ll dive into Drupal’s theming system, its core components, and how LN Webworks, with its expert team, leverages Drupal development services to ensure that every Drupal-based website is not just functional but also visually engaging.
What Is Drupal Theming?
Drupal’s Theming framework allows developers to shape the appearance of a website. It also determines the presentation of content to the users using CSS and templates. The main feature of Drupal theming is its ability and modularity, it helps the developers to create unique themes or adjust to the existing one to complete the specific design needs.
Components Of Drupal Theming
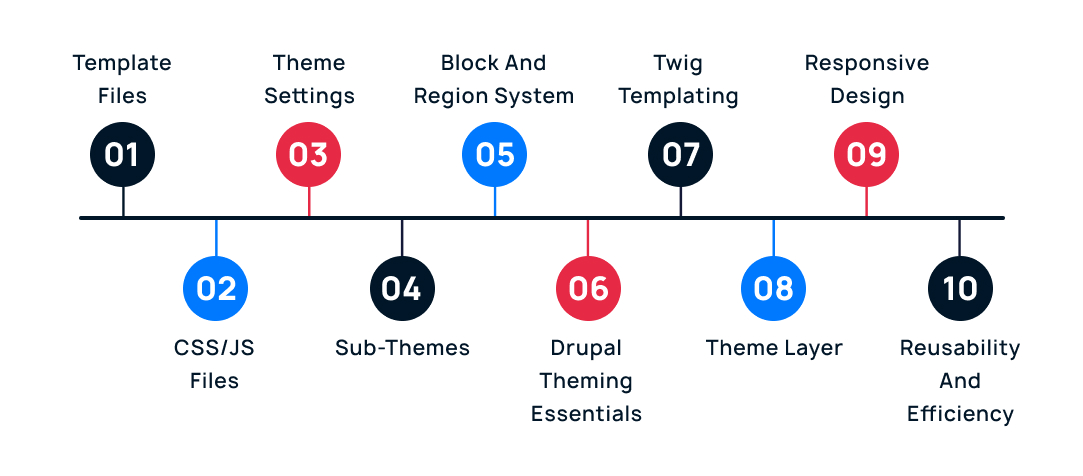
These are some of the components that themes consist of in Drupal:

1. Template Files
These outline the page’s structure, indicating which elements should be displayed and their placement. Drupal utilizes the Twig templating engine, which simplifies the process for developers to distinguish content from design.
2. CSS/JS Files
Drupal allows developers to add unique CSS (styling) and JavaScript (interactive components) this improves the user experience a lot more.
3. Theme Settings
These provide an easy-to-use interface in the admin panel for modifying the theme’s logos, colors, and other design components.
4. Sub-themes
Drupal enables the development of sub-themes, allowing for modification while inheriting an existing theme’s attributes. It is best if you require a new look for a specific project or website but still want to keep the structure of the basic theme.
5. Block and Region System
Drupal’s block and region system gives theme developers complete control over the layout. Content can be placed in different regions (such as sidebars, footers, and headers) and controlled through the admin interface.
6. Drupal Theming Essentials
To truly master Drupal’s theming system, it’s important to understand its essentials. Here are the key aspects to focus on when developing themes in Drupal:
7. Twig Templating
Drupal uses the Twig templating engine to separate content from design. This makes it easier to create clean, readable code. Template files in Drupal can define the structure of pages and content, providing flexibility in how content is rendered.
8. Theme Layer
Drupal has a multi-layer theme system. The theme layer includes base themes, sub-themes, and custom themes that define the overall structure of the website. Developers can extend or override these base themes as needed.
9. Responsive Design
With the rise of mobile browsing, a responsive theme is essential. Drupal allows developers to create themes that are mobile-friendly by default. With CSS media queries, developers can ensure that the site looks great on all devices.
10. Reusability and Efficiency
Reusing components in Drupal theming is a crucial concept. By reusing templates, blocks, and regions, developers can build more efficient, maintainable themes.
Drupal Modules For Theming
Drupal’s flexibility comes not just from its core features but also from the vast number of contributed modules available for enhancing theming capabilities. Here are some essential modules that can supercharge your Drupal theming workflow:

Display Suite
This module provides more flexibility in managing how content is displayed on the front end. It allows you to create custom layouts for pages, making them more dynamic and adaptable to different content types.
Panels
Panels are another powerful tool for customizing the layout of your Drupal website. It allows developers to create complex layouts using a drag-and-drop interface, simplifying the process of creating page structures.
Block Class
With this module, developers can assign CSS classes to blocks for easier styling. This module makes it easier to control the appearance of blocks and regions throughout the site.
CSS Injector
This module allows you to add custom CSS rules directly from the Drupal admin interface, giving you more control over the design without the need to modify theme files.
Layout Builder
Drupal’s Layout Builder module allows developers to create complex layouts for pages with ease. This visual layout tool lets you customize how content is arranged on your site without touching any code.
Drupal SDC (Single-Directory Components )
One of the most powerful features of Drupal’s theming system is the ability to create sub-themes. Sub-themes are a powerful way to build custom themes based on an existing base theme. The sub-theme inherits the base theme’s functionality and layout while giving developers the freedom to make changes to the design, CSS, and template files without affecting the original theme.
Sub-theme development In Drupal
1. Inheritance
The sub-theme inherits all the features of the base theme, including templates, styles, and JavaScript libraries.
2. Customization
Developers can then override specific files or add new styles, templates, and assets to customize the look and feel of the site.
3. No Core Modifications
The beauty of sub-themes is that they allow developers to customize a website without altering the core files of the base theme. This makes upgrades and maintenance easier down the line.
5. Layout Builder
This tool allows developers to create custom layouts for content pages using a visual editor. It’s beneficial for creating flexible layouts without writing complex code. With the Layout Builder, users can create reusable layouts that can be applied across various pages and content types, ensuring consistency and reducing the need for repetitive code.
6. Reuse Component Methodology
In Drupal, reusability is a key concept. Reusable components such as blocks, views, and fields can be leveraged across different pages, ensuring consistency and reducing development time. By designing websites with reusable components, developers can easily manage changes to the design and functionality.
Final Thoughts
Drupal’s theming system is a powerful tool to make highly scalable, customized, and visually appealing websites. With the best team at LN Webworks, you can unlock your business’s full potential and build a website that meets all your requirements.
Our Drupal experts team ensures that your Drupal website is crafted to perfection with seamless user experience and optimal performance. Whether you are launching a new website or upgrading it, we are here to help you with Drupal’s theming system.
Ready to start your Drupal journey? Contact us today, and let’s build something unique together!